今回は画像を扱うものとして、避けては通れない画像解像度について解説します。
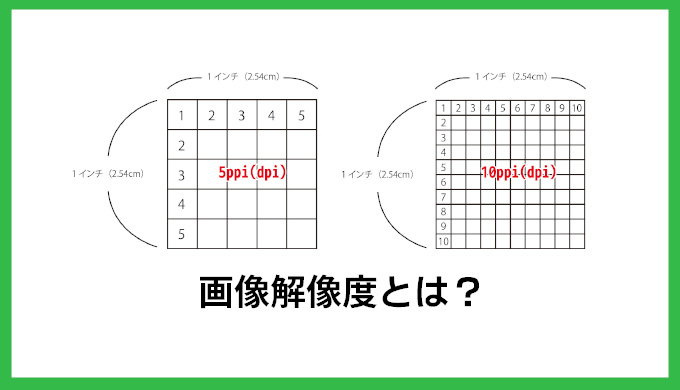
画像解像度とは
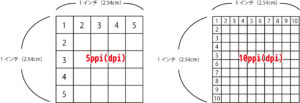
画像解像度とは、1インチ(2.54cm)に含まれるピクセル数を表す単位を指します。WEBの場合の単位は、「pixel per inch(ピクセルパーインチ)」あるいは「ppi」で、印刷物の場合は、「dot per inch (ドットパーインチ)」あるいは、「dpi」で表記されます。
MEMO
ちなみにインチとは、画面の対角線の長さを表しています。1インチ=2.54センチなので、19インチモニターなら対角線は「48.26センチ」ということになります。
要は、画像解像度の数値が大きくなればなるほど、それだけピクセルの密度が高くなりますので、きれいな画像が再現できます。逆に数値が小さければ荒い画像になると覚えておきましょう。

簡単に言えば、1インチの中に5つのドット(点)があれば、5ppi(dpi)で、1インチの中に10つのドット(点)があれば、10ppi(dpi)ということです。
1インチの中に、どれだけのドットがあるかってことですね!
 うえにー
うえにー
ピクセルの総数で言えば、《5ppi》のピクセル総数は5×5で《25ピクセル》になり、《10 ppi》のピクセル総数は10×10で《100ピクセル》になります。
dpiは印刷機(ハード)の性能によって異なりますが、現在印刷用の画像解像度は一般的に「350dpi」を設定することが多いです。
ppiは表示するモニター(ハード)の解像度に依存しますので、現在、市場に流通しているWindows用モニターのほとんどが、解像度「72ppi」で設定されています。そのため、WEBデータの画像解像度は「72ppi」に設定することが一般的です。
また、モニター解像度以上の解像度で作成すると、無駄にピクセル数が多すぎて、画像サイズ、ファイルサイズともに大きな画像になってしまいます。
| 用途 | 画像解像度 |
| WEB | 72ppi |
| 印刷物 | 350dpi |
上記だけでも覚えておくと便利です。
MEMO
illustratorで配置した画像が350dpiになっているかPhotoshopで確認し、なっていない場合は画像解像度を350dpiにする必要があります。




コメントを残す